Colette Girard art
Website Redesign Case study

Background
Colette Girard is a psychotherapist who pursued her passion for photography and art after retirement. In order to share her work, she needed a modern site that she could edit herself. This website redesign enhances the usability and aesthetic of her previous site while maintaining and updating its visual identity.
Software
Adobe XD | Adobe Indesign | Squarespace
Skills
Website Design | Wireframing | Prototyping | Project Management | Typography | Website Architecture
The Plan
Goals
- Allow Colette to easily add and edit content of her website
- Provide users a modern and streamlined browsing experience
- Allow users to readily contact Colette for more information about her work and discuss purchasing it
- Ensure the site is accessible across different devices
The Process
Selecting a Platform
In order to allow Colette to easily add content to her site, Squarespace was chosen as the platform. Additionally, Squarespace allows a shop to be added if desired. While she wasn’t interested in having her site function as a storefront for her work currently, if she changes her mind she can easily add this functionality to her current site.
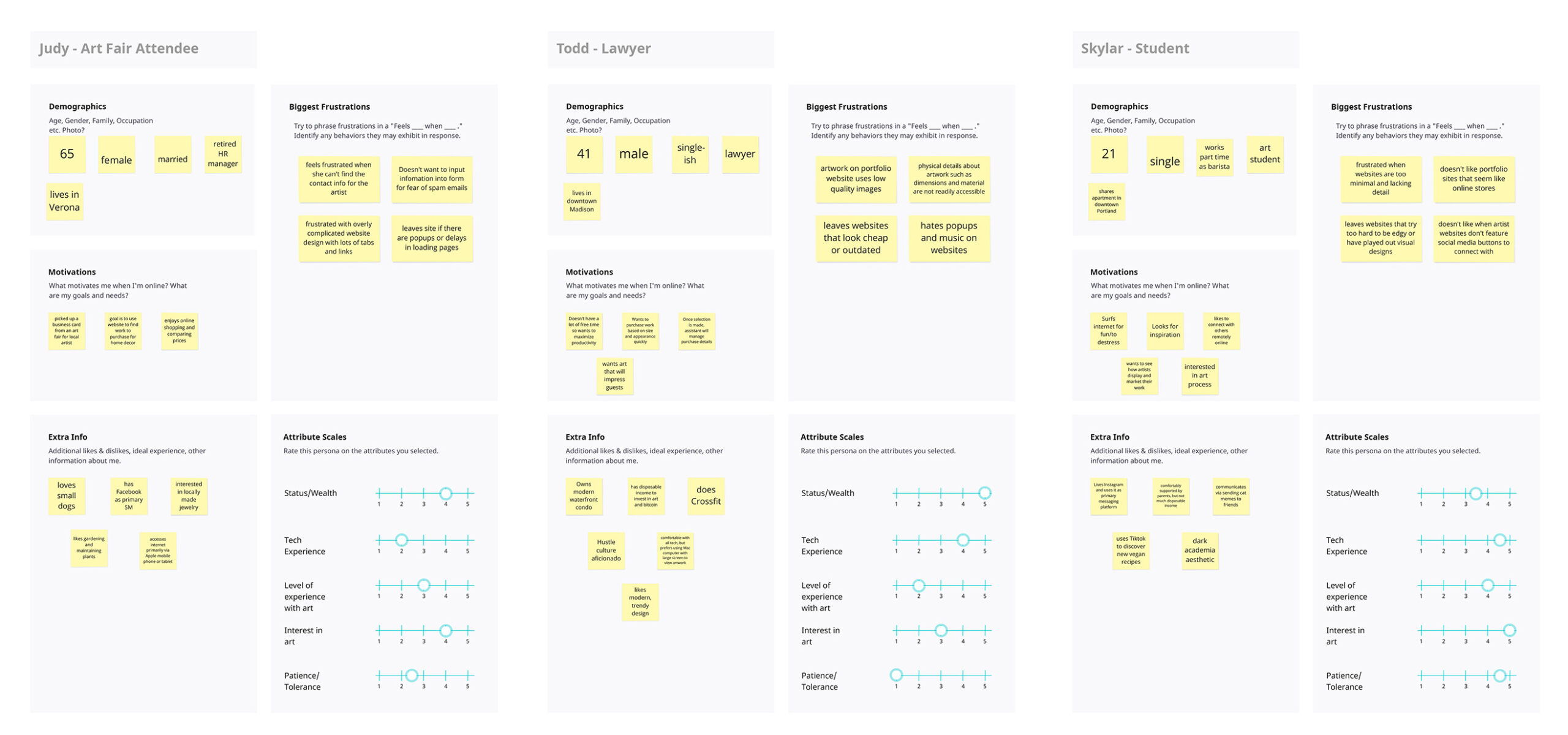
UX - Personas
The process began with user experience research. The first step involved developing user personas for potential site visitors and hypothesizing how they might use her site. It was also to identify their backgrounds and use this information to predict their technical savvy.

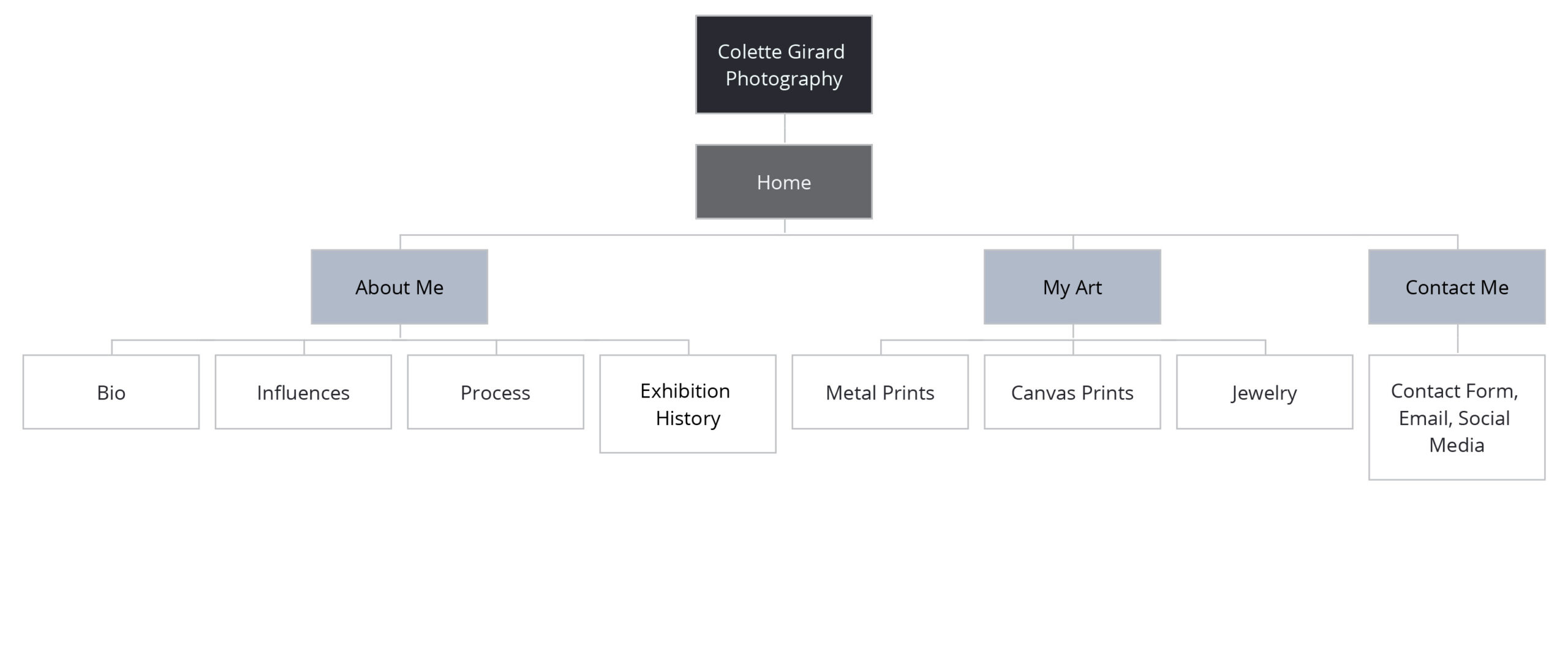
UX - Site Map
The next stage involved evaluating the current site architecture, and redesigning it for enhanced usability. Colette’s existing site was pretty minimal and her requests and expectations were conservative. I combined her about sections into one page and added a show history section to it.

UX - Wireframes
After this, I generated wireframes for the site in Adobe XD. These wireframes were developed with a specific Squarespace theme in mind. The wireframes included the intended functionality of the final site.
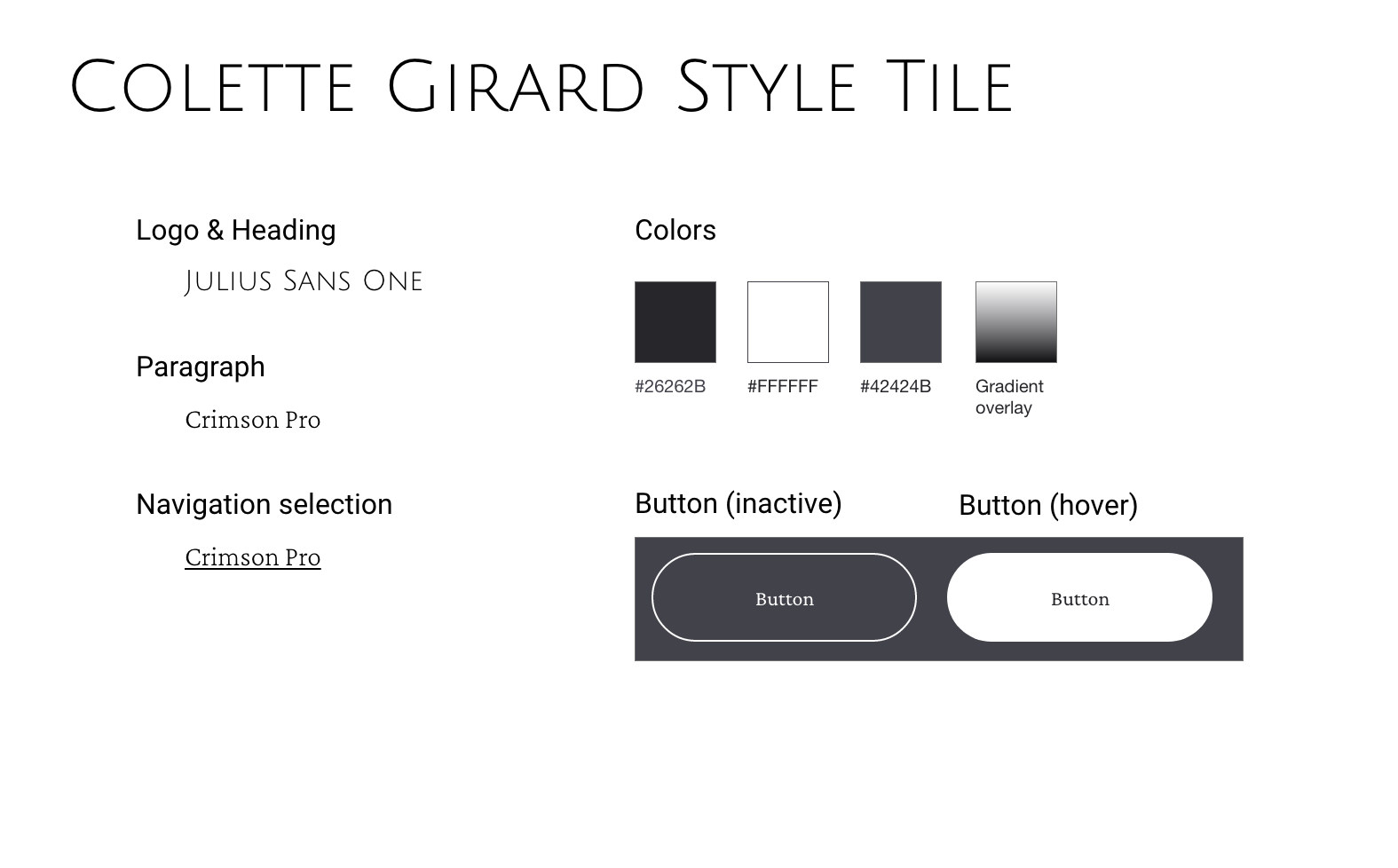
UX - Style Guide
The last part of the UX work was generating a style guide to inform the visual design of the site. This style guide reflected the client’s desire for a clean, modern looking site.

Client Experience
Working with Colette was great. I was nervous at first, but that subsided really quickly. We got along well and have similar backgrounds and aesthetic taste, so we were a good match. Colette was easy to work with and get ahold of. We corresponded via Zoom, though I think I would pick a different application to meet next time since Zoom has a time limitation. Th only issue I really had was the assets weren’t really submitted in time. It ended up not being a huge issue because I was able to quickly add them since I already had the site built.
I struggled a bit with time management towards the end as I was suddenly, somewhat unexpectedly busy. I don’t think I would have done anything differently, as I’m not sure I would have been able to unless I had not taken so many classes or declined the internship I started working towards the end of the semester. Overall, I’m pleased with how things went despite the project not meeting some of the timeline markers.
Project Time and Cost
Time: ~31.5 hours
Cost: ~$1256
I anticipate a few more hours to make some tweaks and revisions next week, but I’m mostly finished with the site, so the cost and time should pretty accurate reflect the project.
Website Design elements
The website schematic was built in Adobe XD and pretty accurately reflected the final site. I wasn’t able to prototype some of the effects (such as the background hover state on the main page and the way the animations worked), but I was pretty happy with how it came out.
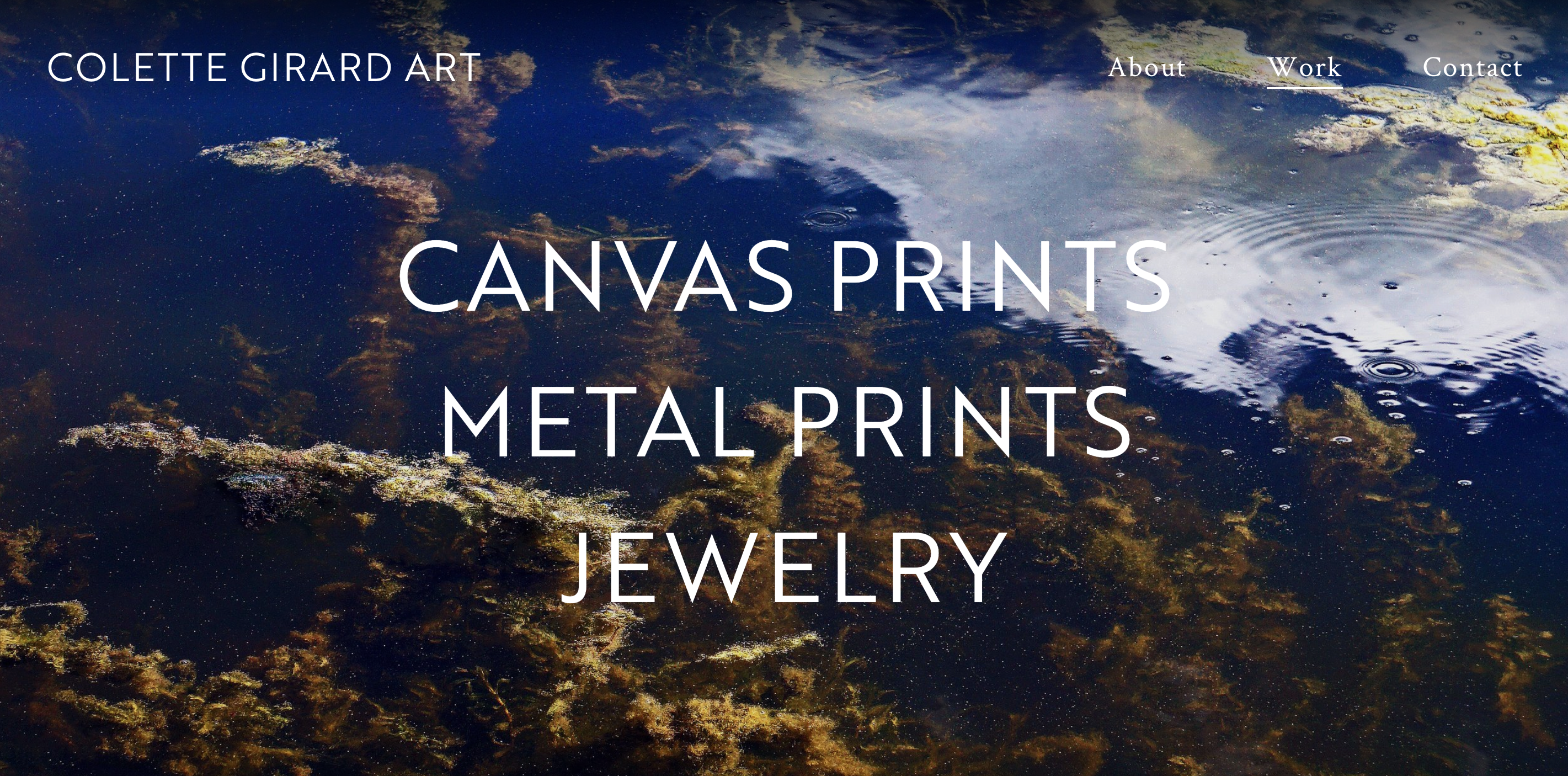
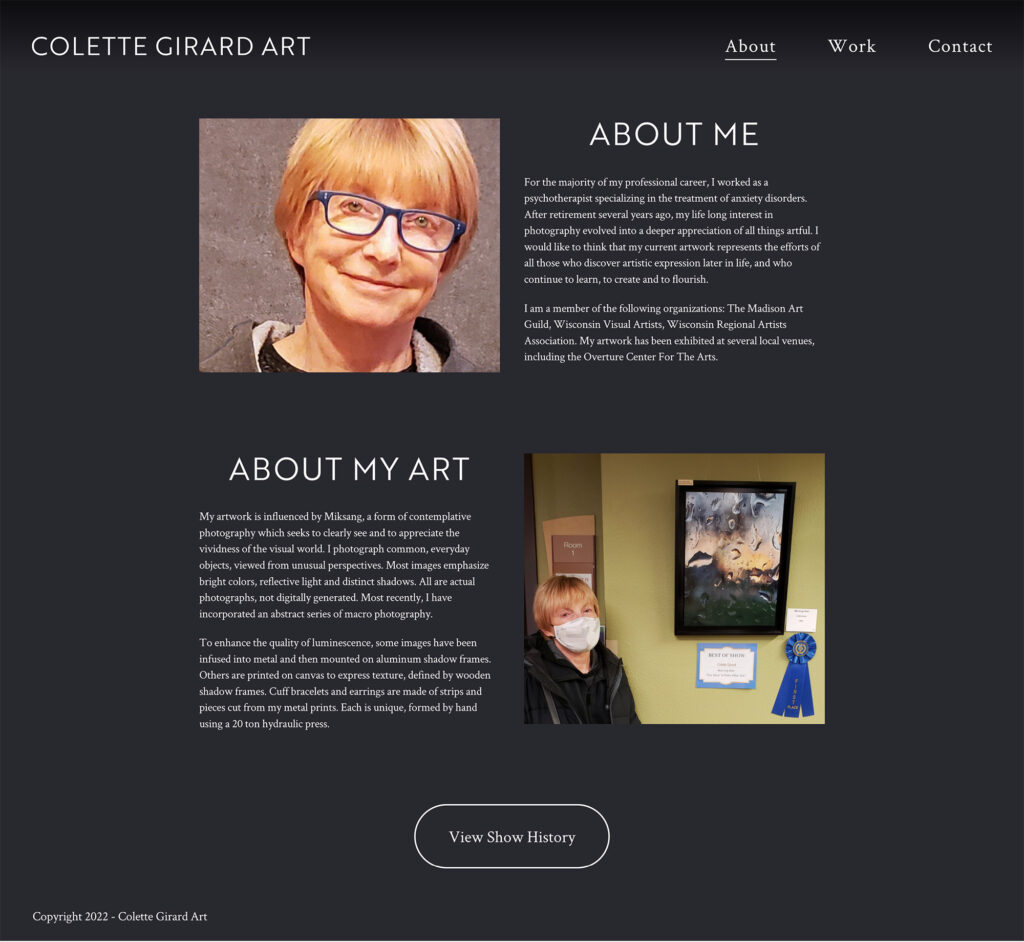
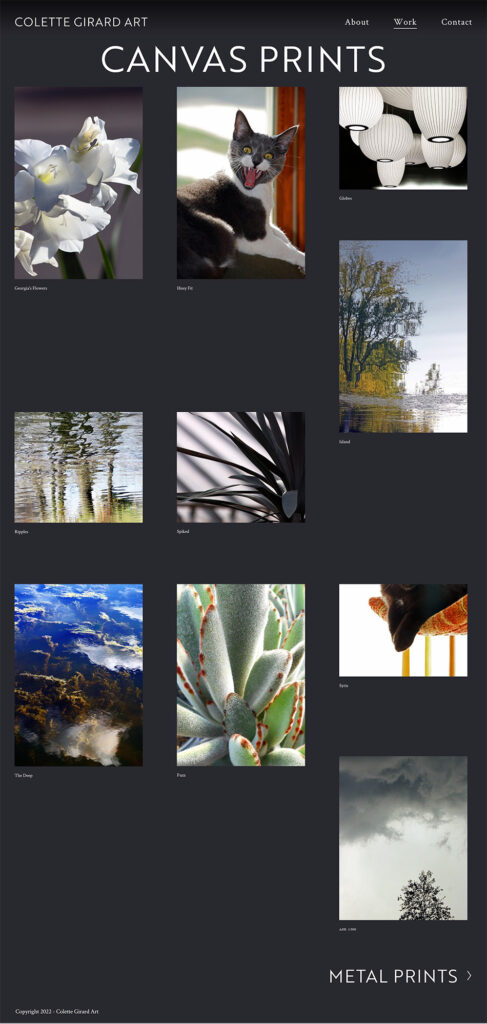
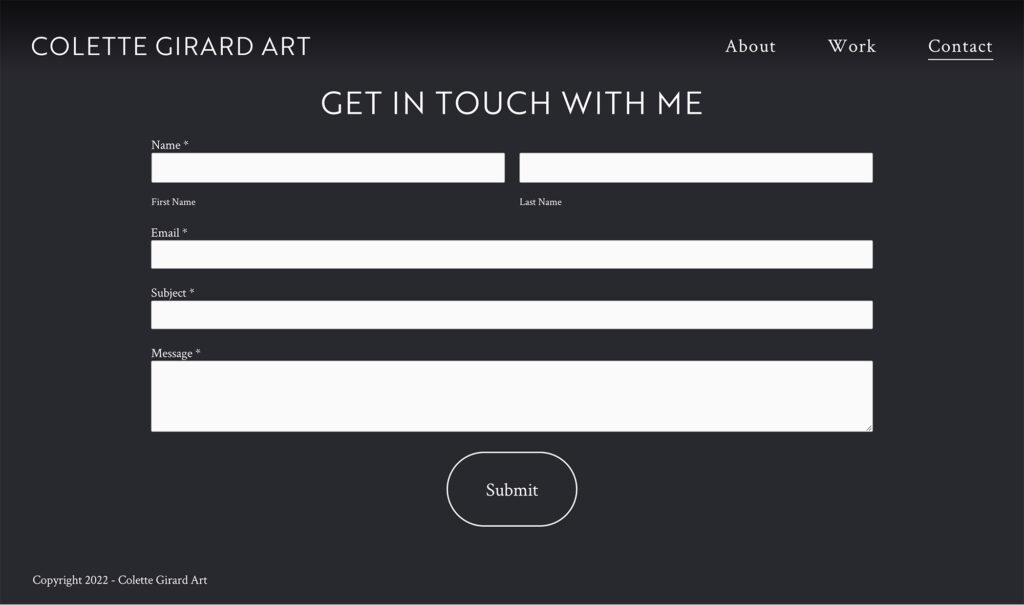
Final Site Screenshots



The final site came together pretty similarly to the prototype. I did have a little issue with Squarespace due to the lack of control over certain elements. Specifically, I had issues with margin and padding as well as making adjustments to only the mobile version of the site without affecting the desktop version. I plan on contacting Squarespace support and getting some custom code to resolve some of the inconsistencies. Overall I’m pleased with how it turned out. I’ve made a couple revisions for Colette, and plan on working on it a little bit more in the future to tweak any issues that arise.