delete forever
experimental html & css animated svg illustration

Background
For this honors student project, I created an animated SVG illustration. I wanted to create an experimental HTML art piece following a form over function methodology.
My goals for this project were to learn CSS animation and use it to simulate the motion of the music video “Delete Forever” by Grimes. I also wanted to develop my skill creating vector imagery with Adobe Illustrator.
Software
Adobe Illustrator | Adobe Photoshop | Visual Studio Code
Skills
HTML | CSS | Motion Design | Animation | Illustration
Process

conceptualization & Planning
I began the project by identifying what I wanted to produce as an end product. I wanted to create an HTML file and animate it within the limitations of using only CSS code.
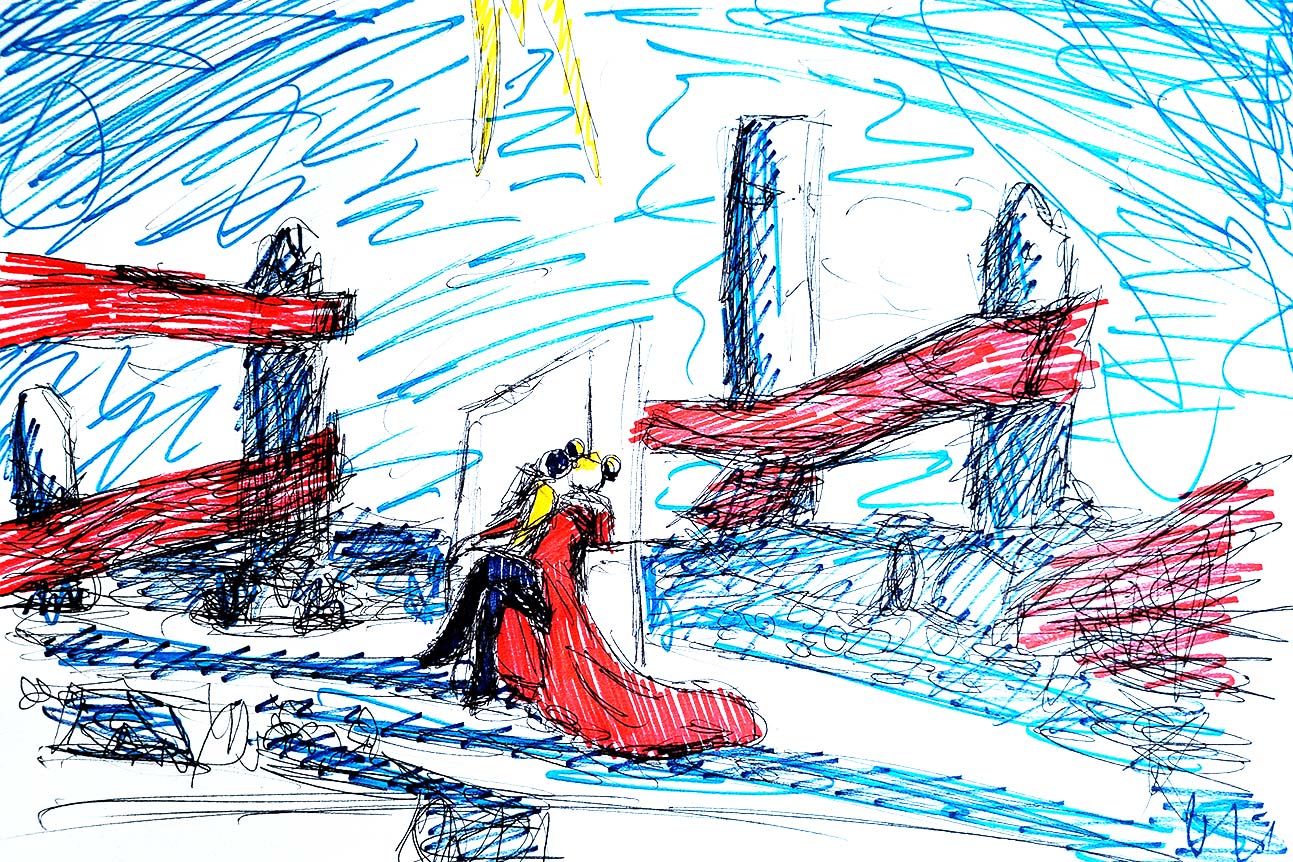
After this, I sketched the scene. I did this to both determine the layout of the piece, and also to communicate my plan to my mentor for the project.
I sketched the image with colored markers on paper and sent it to my mentor remotely for discussion and review.
Preliminary steps
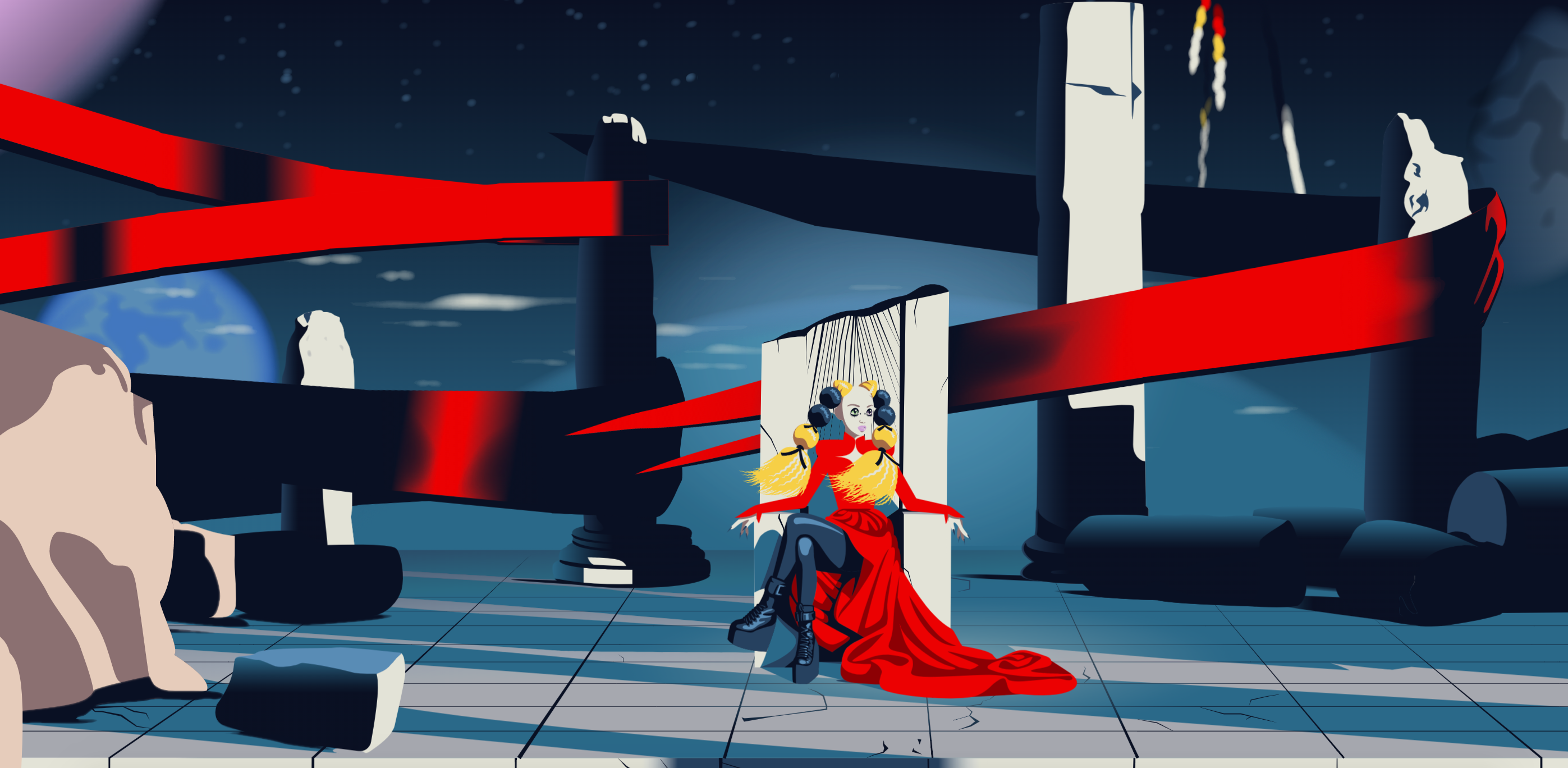
Next I determined what image sources I would need to create the digital illustration. I did this by taking multiple screenshots of the music video at different time stamps. I knew from the start that I would have to take imagery from different points of the video to create the illustration because the video utilizes a continuous zoom in the begins with a close up of the singer and then pans out to show the full background.
I also needed to capture screens from different times to piece together a full image of Grimes so I had enough detail to draw her face but also had a visual reference to render her body. I composited these different images in Photoshop before taking it into Illustrator.



REndering the background
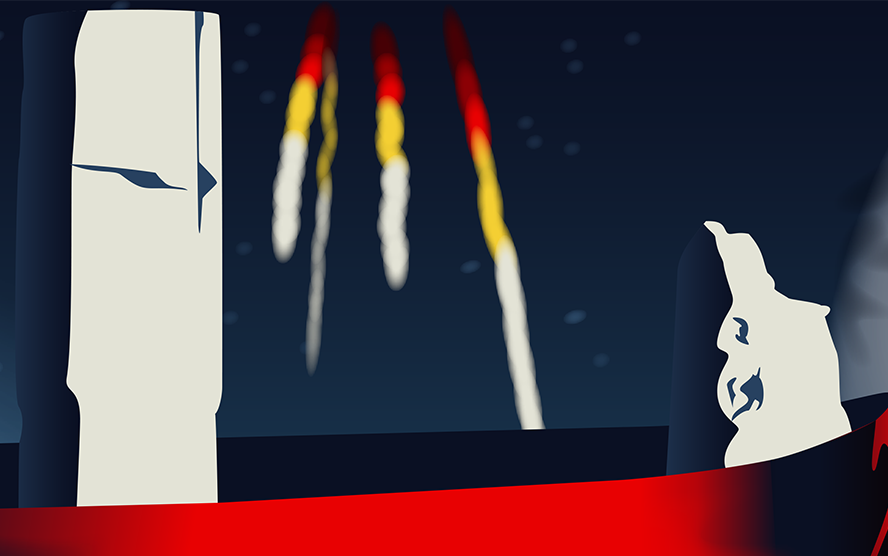
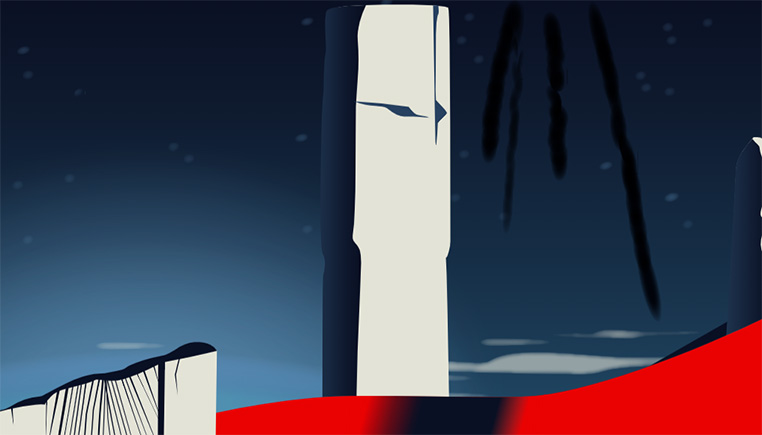
I spent a large amount of time rendering the background for the illustration. I wanted to replicate the look of the video using only vectors so that I could export the file as an SVG and animate it later using CSS.
While developing the illustration, I learned so much about using Illustrator and its capabilities. Specifically, I used feathered edges and gradients to convincingly replicate the depth, shadows, and explosions of the video’s visuals.
I also used these features to render the shadows on the flags. In order to be able to convincingly animate the flags using CSS, I had to simplify their design so they had a more flat appearance which differs from the image shown here where they appear more dynamic.
Rendering the Figure
I started the illustration of the figure by tracing the digital composite I had previously made in Photoshop. This created a proportional, but bland illustration. I also wanted to interpret the illustration using my own style, so after I had the framework from this phase, I took the illustration in a different direction.
To further develop the illustration, I stylized the face to suggest Japanese anime. I also modified the proportions to enhance this stylization. I added shadows and highlights to the hair to further reference this style.
Throughout the development of this illustration, I named each element because I knew I would eventually have to target each piece with CSS code in order to animate them. I wasn’t entirely sure how I would be able to achieve a natural animation for the hair, but my hope was that if I nested each segment of the pig tails within the previous segment towards the head, I would be able to animate them as a chain. This was the technique I planned to use to animate the flags as well.


Exporting the Illustration
Exporting the illustration was a laborious effort. This was because the effects used to render the imagery didn’t always export properly or at all. For example, the shadow gradients on the flags sometimes exported as .png elements that limited the potential for animation. I tried many different settings when exporting from Illustrator in order to retain the visual styling.
I ultimately ended up piecing together different parts of each exported SVG file using Visual Studio Code to composite the full illustration as intended. This was somewhat simplified because I had named each element discretely so I could search each SVG within Visual Studio Code and copy and paste the code.
Animation
Once I had assembled the different parts of the illustration in Visual Studio Code so they accurately displayed, I was able to move on to the animation.
The first animation I made was the eyes. These were relatively simple, as I used flesh-toned layer over the forehead like a mask to conceal the eyelids and then had them slide down vertically from behind it to simulate blinking.
Next, I animated the pigtails. To do this, I started at the base and animated each as a chain, with each segment farther downstream in the chain inheriting the animation from the previous segment. I used the skew, rotation, and transform-origin CSS animation functions to simulate the effect of the hair blowing in the wind.
After this, I animated the flags. These animations were done using a similar method to the hair as the effect was similar. I also used CSS to extend the length of the flags to make them more dramatic.
Next, I animated the explosions in the sky. This was the most complex animation to render using only CSS. I used what I had learned in the previous animations to create this effect. By creating long chains of segments, I was able to continuously repeat the horizontal translation function to suggest the undulating effect of the explosions. I also timed the dark background behind each explosion for a smoke effect.
Finally, I animated the clouds in the background. These animations were simple horizontal translations using different speeds to replicate the appearance of parallax. I also duplicated the clouds so that they continuously scroll from offscreen to create a natural effect.