Madison College Libraries
UX/Ui SaaS Case Study

Background
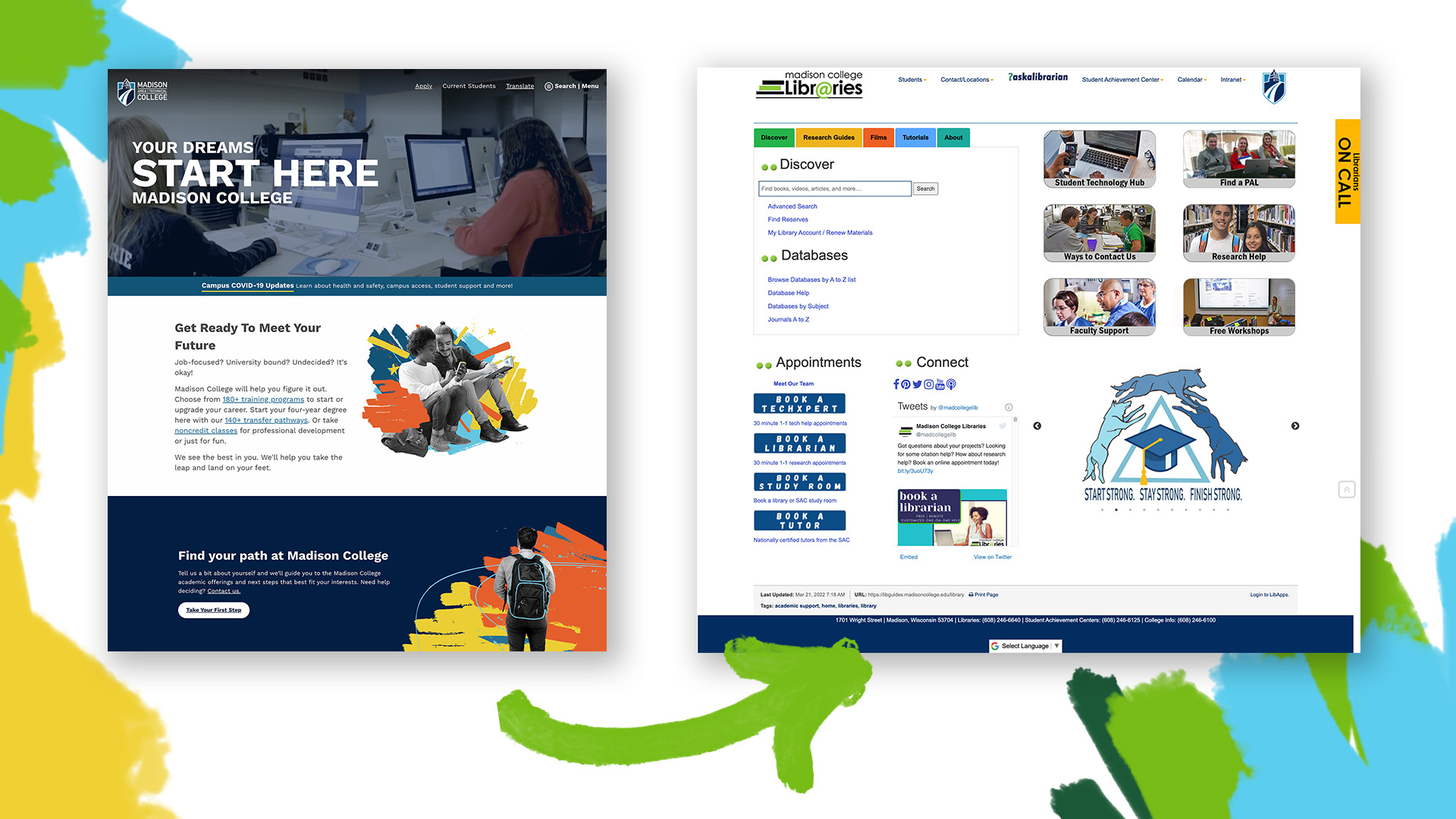
The Madison College Libraries site is home to a wealth of varied information. The paths to these sources are arranged in a spiderweb of links, buttons, and clickable images. Many lead to the same places. These pathways can be confusing and unintuitive. In addition, the visual styling of the libraries website is incongruent with the modern branding of the Madison College main page. This SaaS redesign improves the user experience and interface of the library service with a focused, simplified approach and custom graphics.
Software
Adobe Illustrator | Adobe Photoshop | Adobe XD
Skills
User research | User Experience Design | User Interface Design | Wireframing | Prototyping | Lean UX | Graphic Design
The Plan
Goals
- Redesign the interface of the Madison College Libraries website to emphasize efficiency and ease of use
- Streamline content for display and usability
- Match appearance to modern redesign of Madison College main page
- Utilize best practice UX and UI principles to guide the redesign

Challenges
- Condense and simplify the display information without eliminating necessary components
- Apply lean UX principles for expedited completion of project
The Process
Interface Inventory
The first stage of the process was completing an interface inventory where the UI elements of the current site were assessed and compiled into a presentation. This inventory included fonts, colors, images, and icons.
DEveloping personas
For the next step, two different personas were developed. These personas represented individuals who would access the Madison College Libraries website with different goals.
Design Inspiration - Lumen5

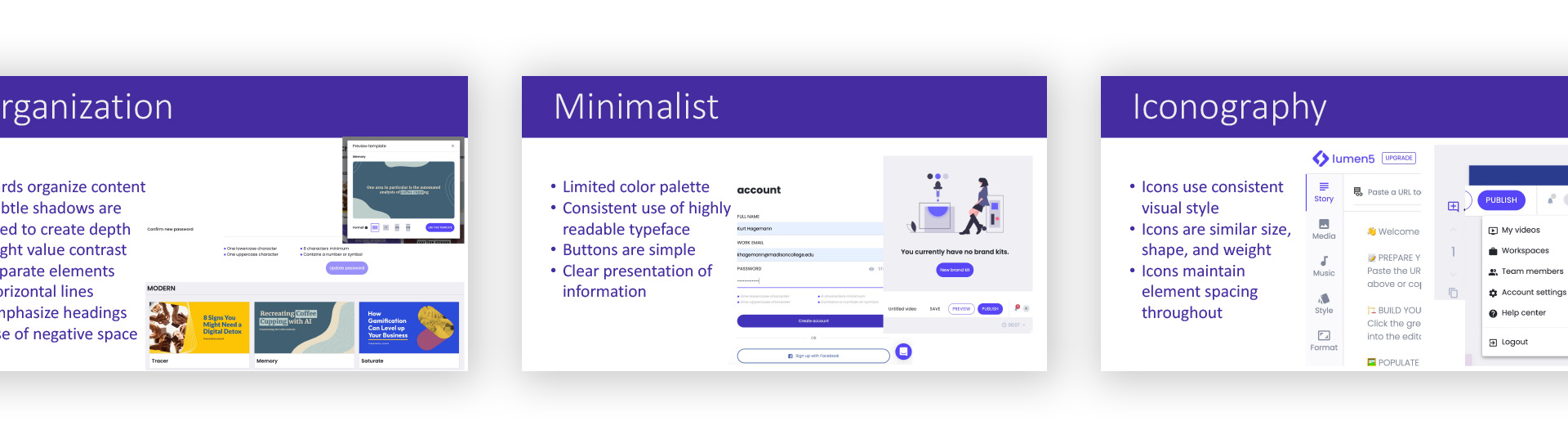
In the next step, I evaluated the interface of Lumen5 for inspiration. This evaluation involved collecting an inventory of UI elements, graphics, and fonts as well as analyzing what this interface did effectively both visually and mechanically to enhance the user experience.
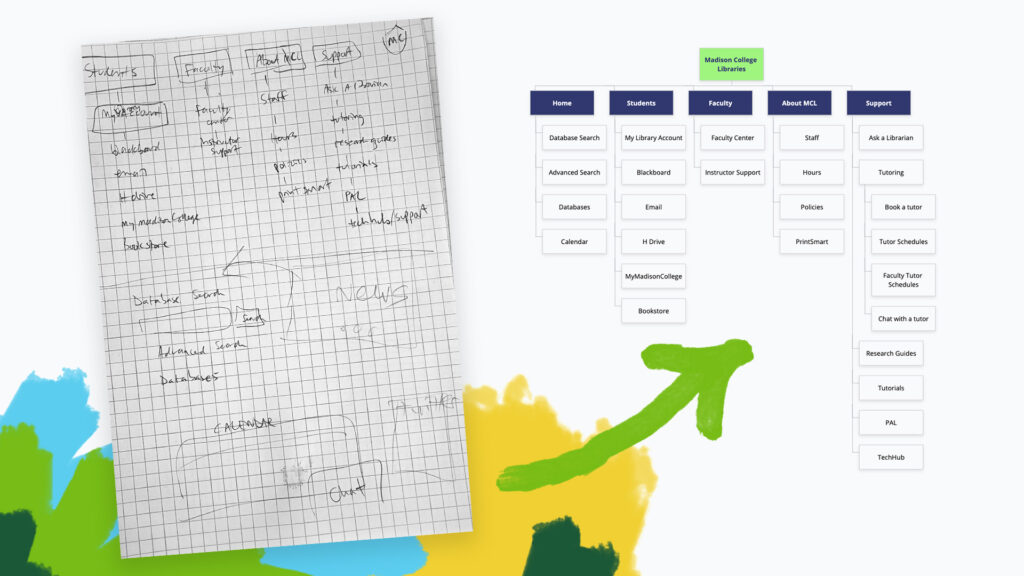
Sitemapping

Next, I sketched out a redesign of the home page for Madison College Libraries. I primarily focused on reorganizing the content into the top navigation so the main page focused primarily on the WorldCat resources search. I also wanted to reduce the amount of sources of links to just one from the primary navigation instead of multiple throughout the page.
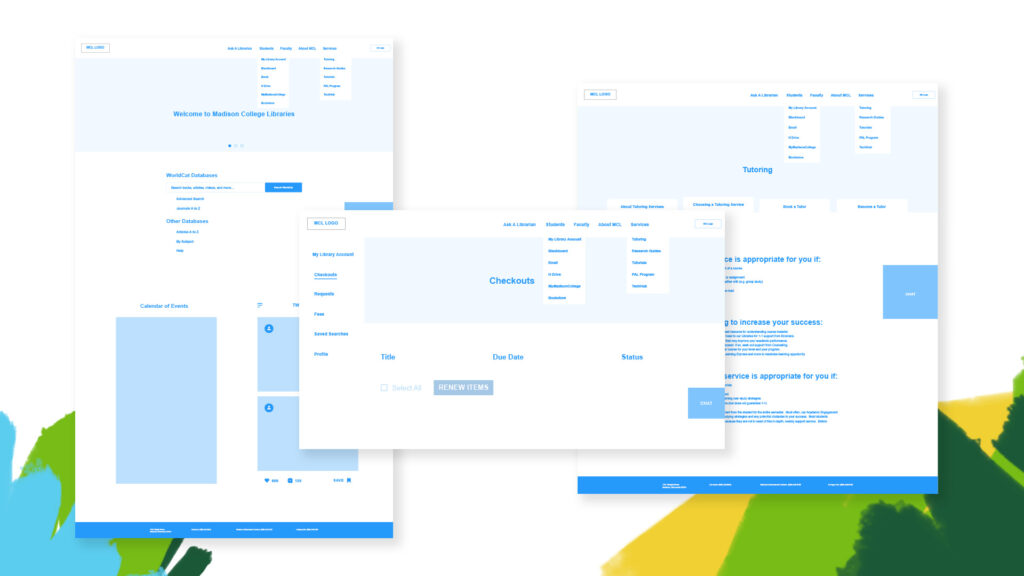
Wireframes

After I evaluated the current website architecture, I developed a simple wireframe primarily to illustrate how my two personas would interact with the site in order to achieve their goals. The goal of the first user was to access their user profile to check the status of an order. The goal of the second persona was to use the website to apply to be a peer tutor.
User Testing & Iteration
After my initial wireframe was completed, I had a user test the wireframe by prompting them to accomplish each goal i had previously identified via my user flows. I then revised my wireframe based on this user testing to improve the ease of use and reduce any pain points associated with reaching these goals. I also further divided the content of the tutoring section into multiple tabs to enhance the readability and organization of the content.
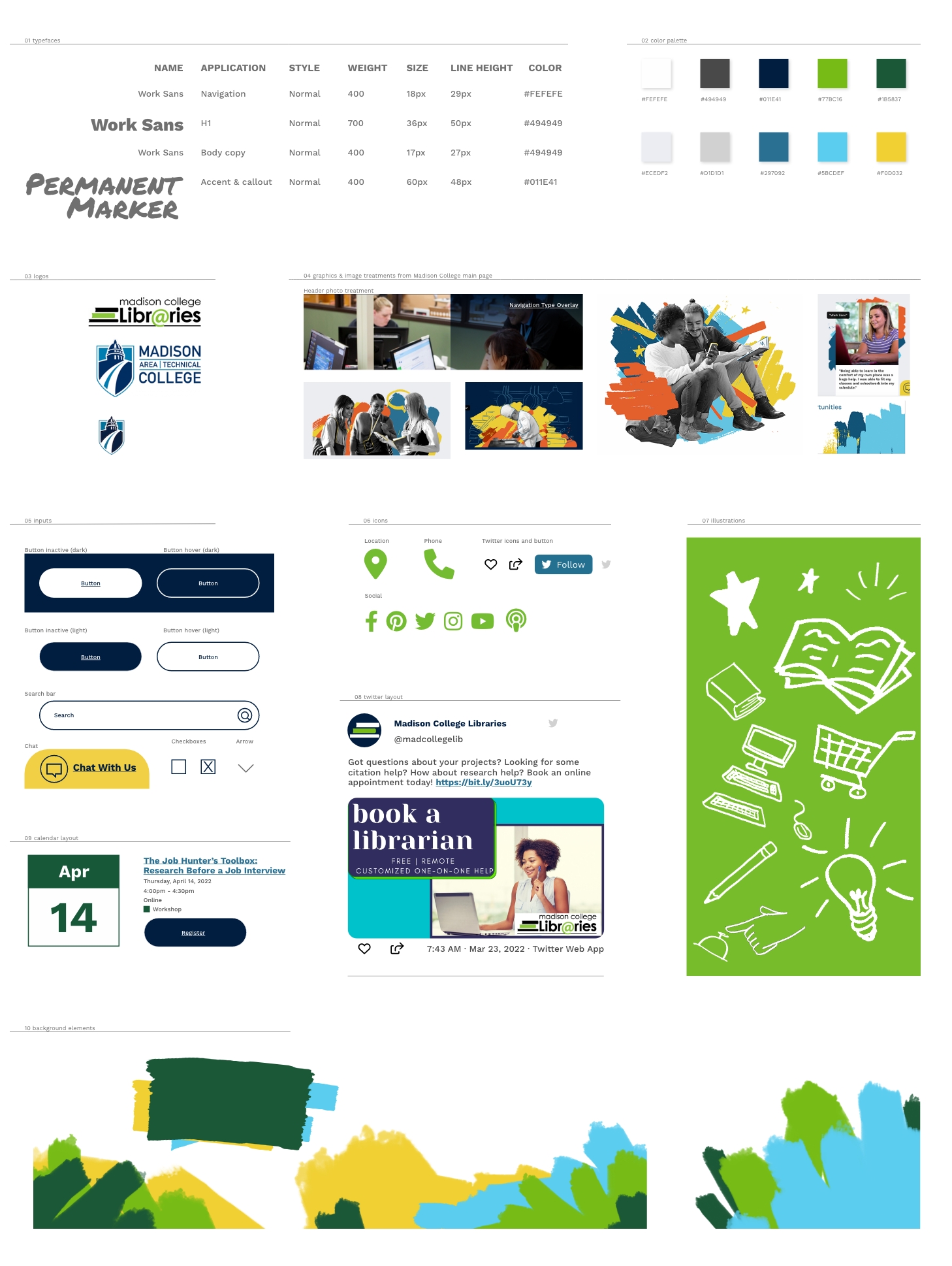
Style Guide & Asset Generation

For the style guide, I referenced the existing Madison College visual identity in order to maintain a consistent feel for the libraries website. I gave the libraries website a slightly different color scheme that matched its logo design. I also created new background visual elements and illustrations as well as custom layout designs for the calendar and Twitter feed.
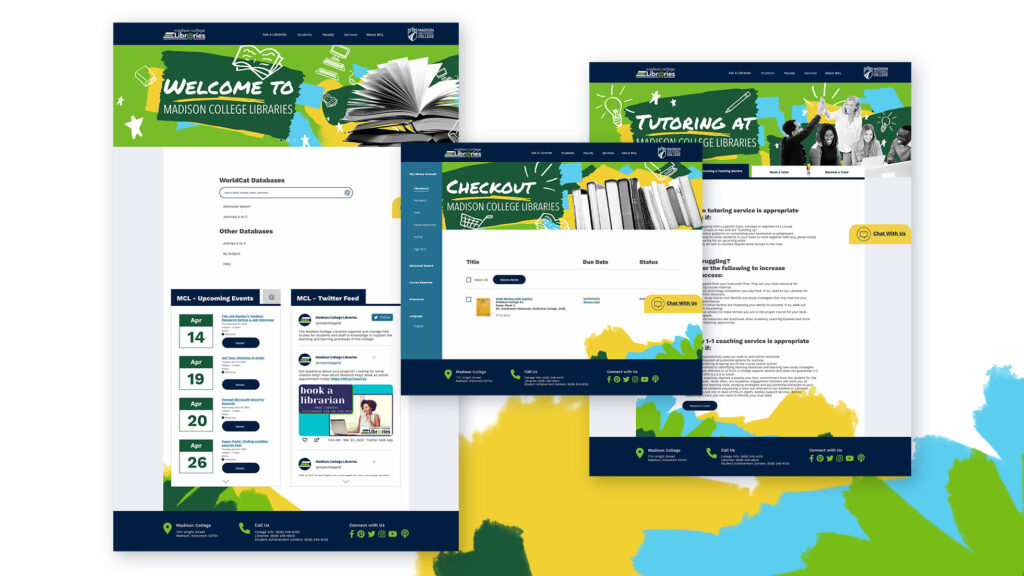
High Fidelity Prototype

For the final phase of this project, a high fidelity prototype was developed using Adobe XD. This prototype incorporated the visual design of the style guide and focused on the two specific user flows identified at the beginning of the project.